Migrating Create React App application to Vite

In this blog post I will explain the step by step process for migrating Create React App application to Vite
In the previous post I have given overview of the Vite and create new react application with it.
In this post, let us see how to migrate existing React application created with CRA coomand to use Vite.
CRA use webpack as build tool internally. In this post I will explain step by step process to migrate the project to use Vite.
Migrating Create React App application to Vite
Now let’s see how to migrate react project created with npx create-react-app to use vite as build tool
I am creating a sample app for demonstration purpose. You can also migrate existing project.
Let’s create a sample app with create-react-app command.
npx create-react-app my-sample-appCode language: Shell Session (shell)
Once project is created, change to project directory.
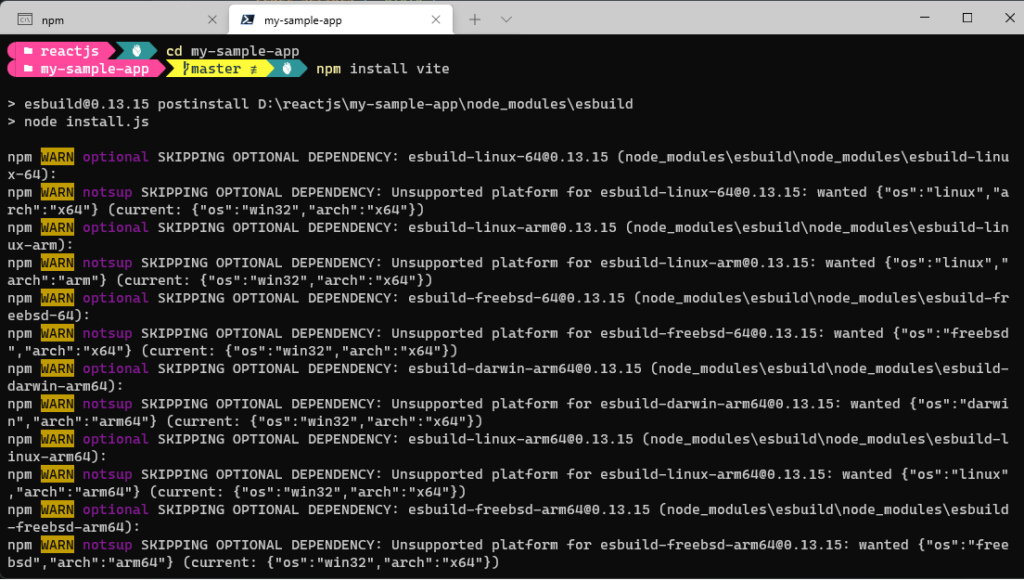
Install the ‘Vite`
npm install viteCode language: Shell Session (shell)
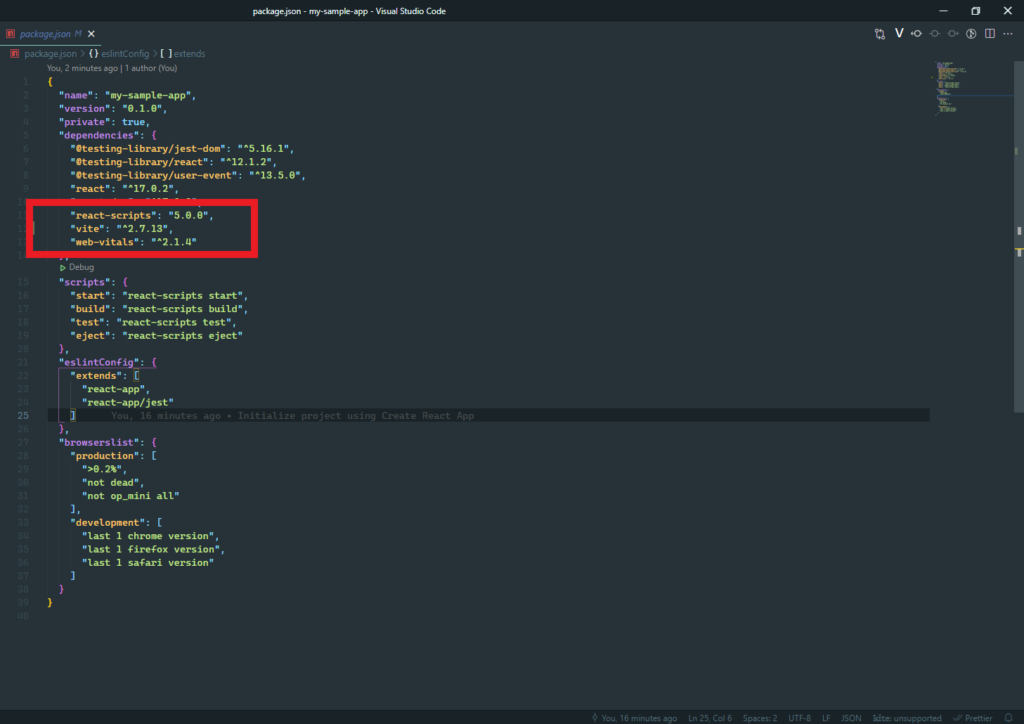
Now open the project in VSCode editor, go to the package.json file.You should observe the Vite module in the dependencies section.

Now in the package.json file , change scripts section like below.
"scripts": {
"start": "<span class="has-inline-color has-vivid-purple-color">vite</span>",
"build": "<span class="has-inline-color has-vivid-purple-color">vite </span>build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},Code language: JSON / JSON with Comments (json)
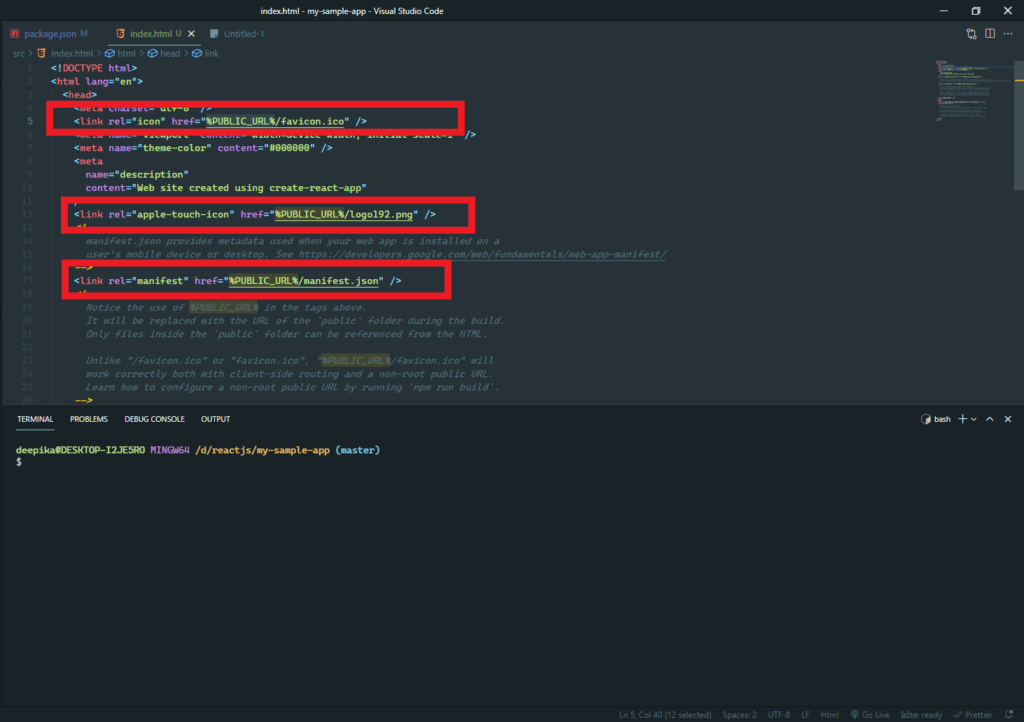
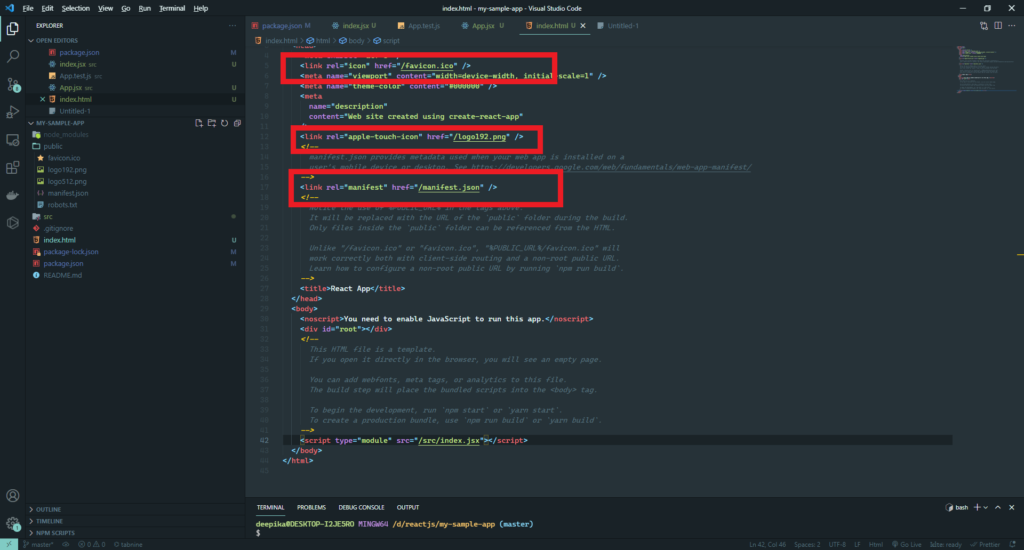
Next move the index.html page from public folder to root folder and remove all occurrences of %PUBLIC_URL% string.


Now you need to change the extension of .js files to .jsx syntax, if they contain jsx syntax.
Note
Vite expects jsx syntax in files with .jsx extension. If you have files with jsx syntax in .js files ,it will show error message.
CRA command by default creates files with .js extension.
In the index.html page add the following code
<script type="module" src="/src/index.jsx"></script>Code language: JavaScript (javascript)Now from terminal run the following command
npm run startCode language: Shell Session (shell) Now open your browser, and point it to http://localhost:3000 address


Below tweets shows the explanation of Evan you ( Vite JS creator) why Vite expects jsx syntax only in files with jsx extension.
Handling JS files with JSX syntax
If you have project with hundreds of js files with jsx syntax, your only option is to change the extension of all files.
In most cases it may not be possible to change extension due to various reasons. There is a workaround for this problem.
Using Vite custom config file we can use jsx syntax in js files.
Create Vite Config file
Create vite.config.js file in root of the project
Use below configuration in vite config file
import { defineConfig } from "vite";
import { resolve } from "path";
import fs from "fs/promises";
// https://vitejs.dev/config/
export default defineConfig({
resolve: {
alias: {
src: resolve(__dirname, "src"),
},
},
esbuild: {
loader: "jsx",
include: /src\/.*\.jsx?$/,
exclude: [],
},
optimizeDeps: {
esbuildOptions: {
plugins: [
{
name: "load-js-files-as-jsx",
setup(build) {
build.onLoad({ filter: /src\\.*\.js$/ }, async (args) => ({
loader: "jsx",
contents: await fs.readFile(args.path, "utf8"),
}));
},
},
],
},
},
});Code language: JavaScript (javascript)In the index.html page add the following code
<script type="module" src="/src/index.js"></script>Code language: JavaScript (javascript)Now run below command to start the project.
npm run startCode language: Shell Session (shell)Now should see the home page of the project.
References