Test your HTML project right from the browser
Today I am going to show you a way to test your HTML project right from the browser with out installing any software.
The project can also contain JavaScript and CSS files.
Previous I have written a post about zero config http servers which can used to test HTML, vanilla JS based websites. These HTTP servers requires installing software on your machine.
If you are in a position where you can not install new software on the machine or you don’t want to install new software, you can test your website right from your browser by following below steps.
I am going to use the below HTML project from GitHub for demo.
https://github.com/sureshgadupu/presenta-slideshow-demo
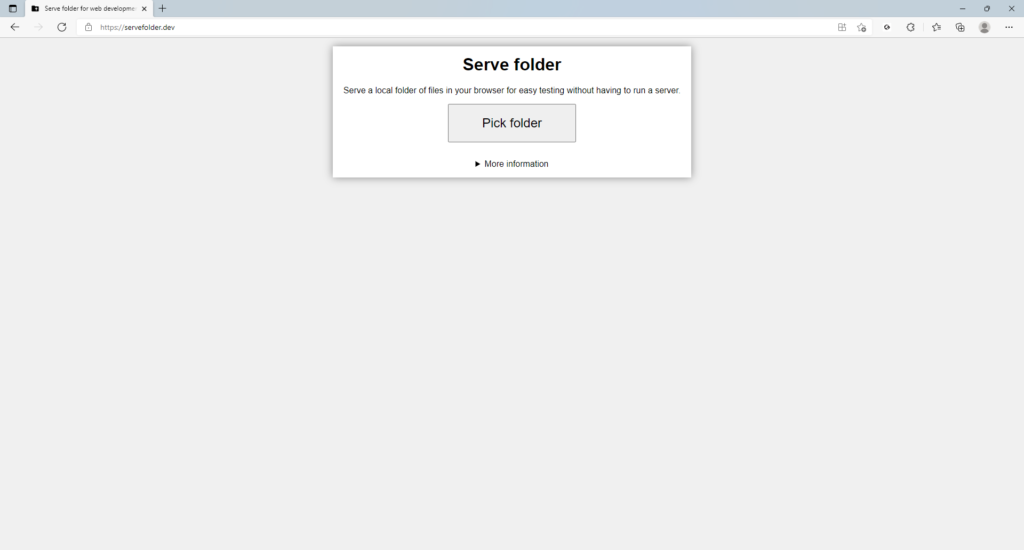
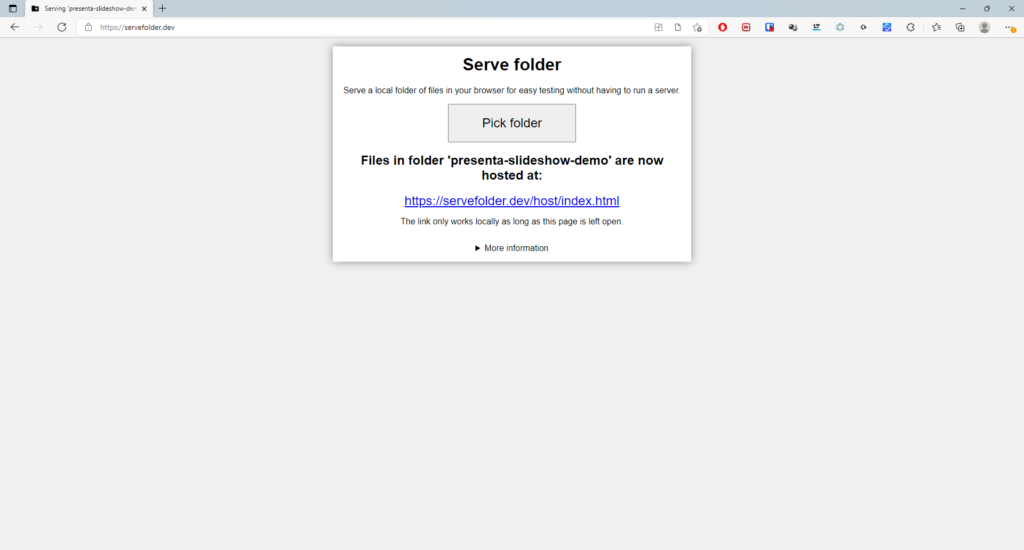
Step 1) Visit the www.servefolder.dev website

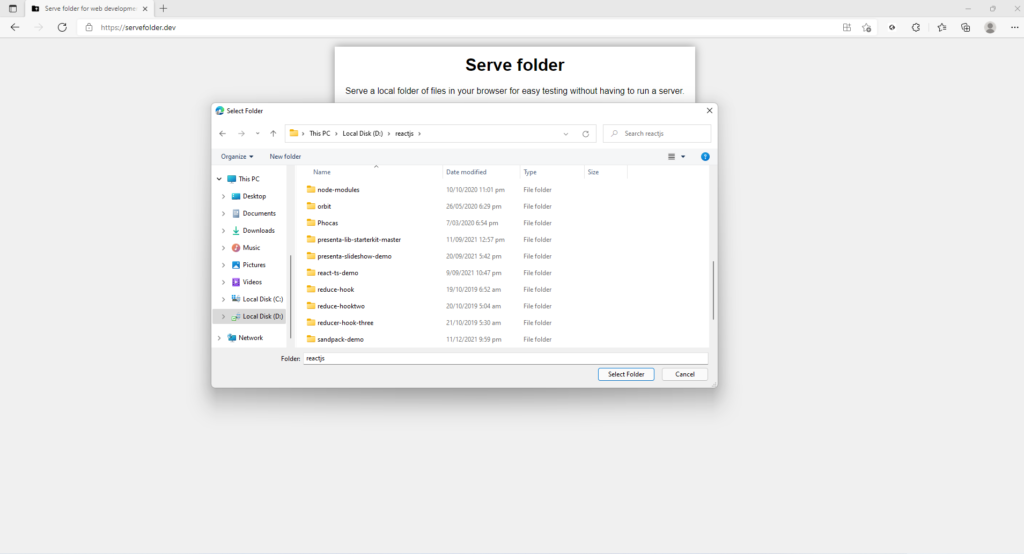
Step 2) Click on the Pick Folder button, it will open dialog for selecting the project folder

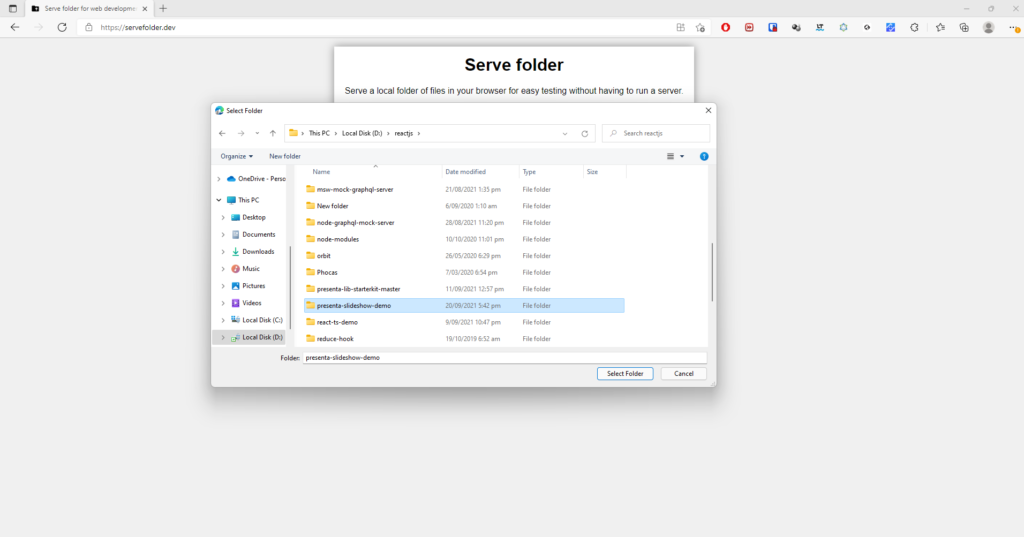
Step 3) Select the folder containing your website.

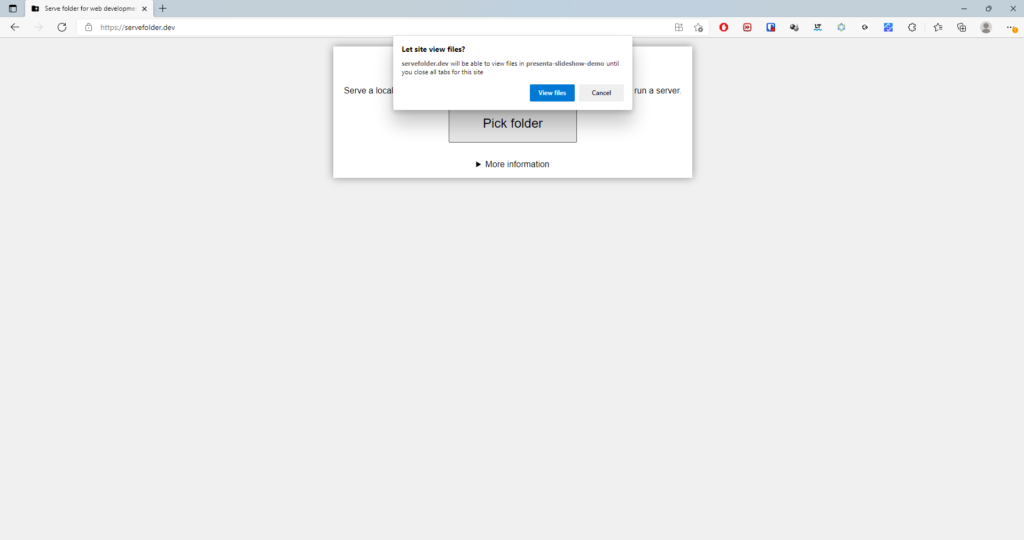
Step 4) Click on the view files button on warning window

Step 5) Next the website shows a url where you can access the project

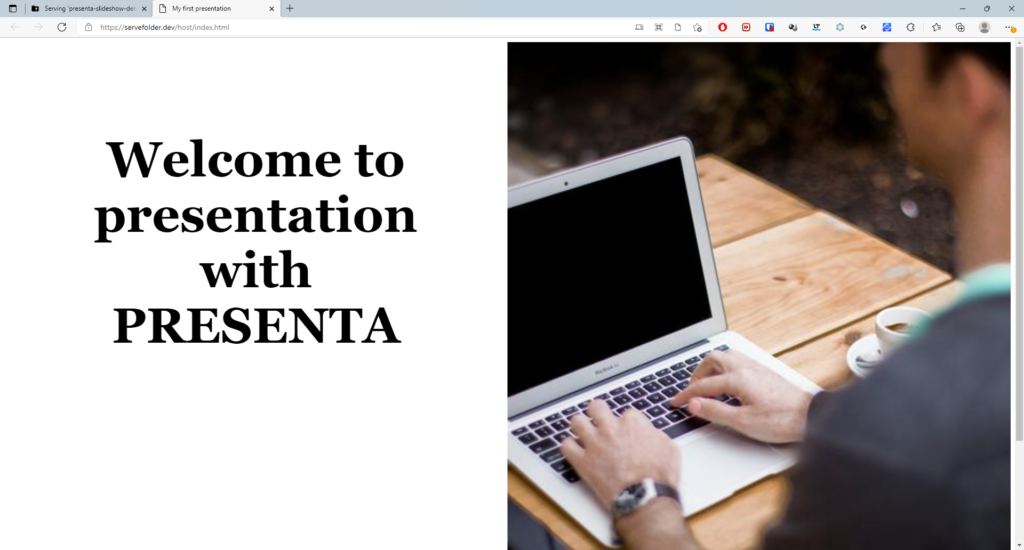
Step 6) Click on the link to access your project

Is my data kept private?
According to website
Your chosen files will not leave your computer. The files will not be accessible by anyone else, the provided link only works for you, and nothing is transmitted over a network while loading it. You can visit the website privacy policy for more information.
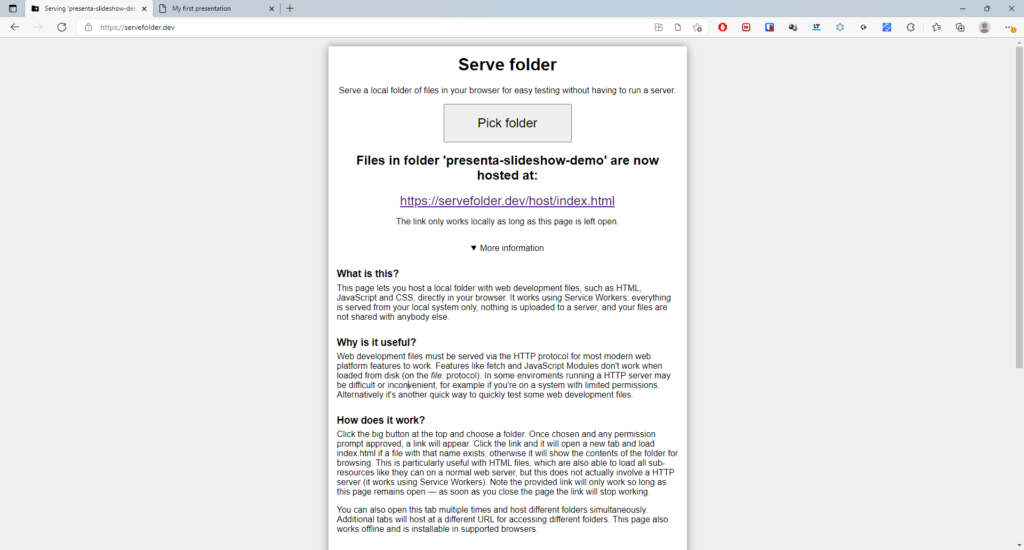
To know more information about how it works click on more information link on website

The project can also contain JavaScript and CSS files